Footer Stable Dark theme
The Footer is bottom edge of the site or application.
General guidance
It has a specific structure that provides areas to place optional elements depending on requirements. Copyright and legal notices are obligatory.
Structure

- Content container Optional
- Legal links Mandatory
- Background Two versions (light, dark)
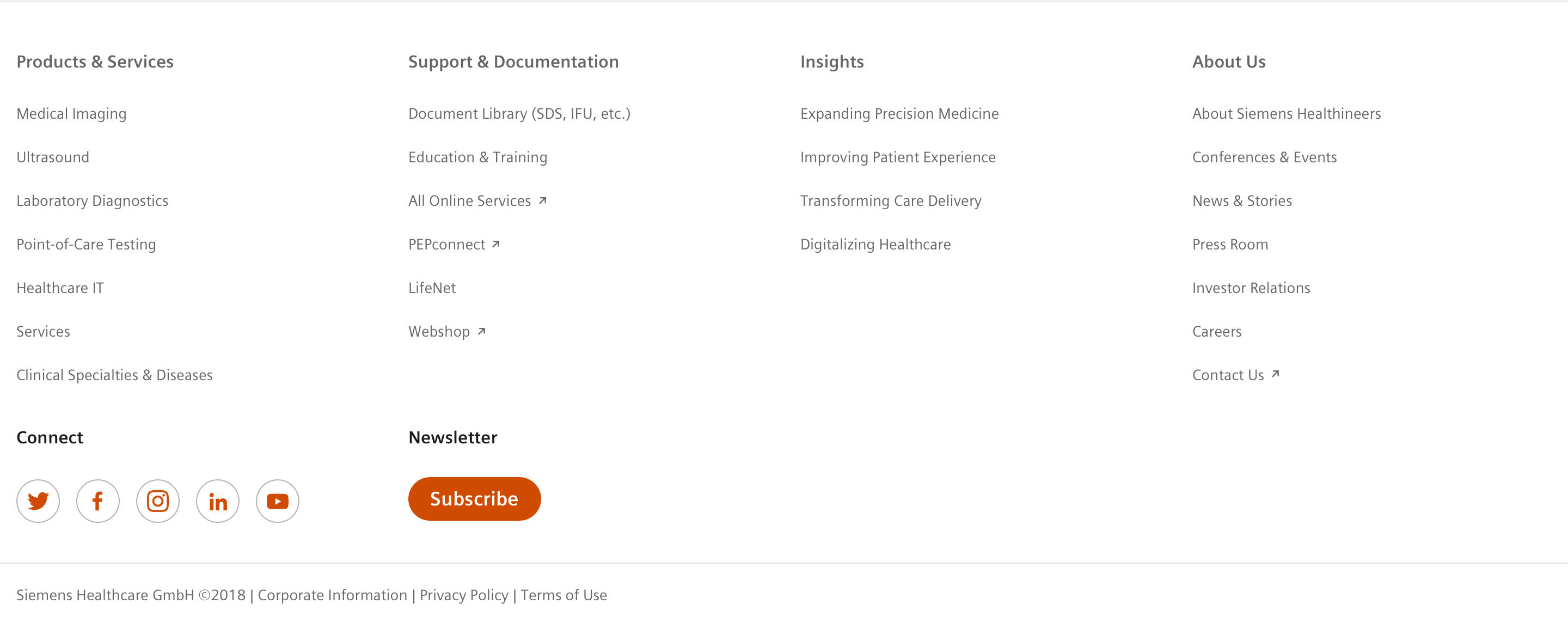
Rich Footer

Slim Footer

Dark and light theme
The Footer is available in a dark and light version – depending on the use case. The dark version is used for marketing, the light version for application purposes.
Footer and Navigation Bar are strongly related to each other. The Navigation Bar is available in two versions as well. Both Footer and Navigation Bar have to use the same theme and match in color. A light Footer requires a light Navigation Bar. A dark Footer is coupled with a dark Navigation Bar.
Dos and don’ts
- Do not leave the Footer off if legal notices are required.
- Do not use the light Footer with the dark Navigation Bar. They always have to use the same style.
