Elevation
Elevation is used to indicate hierarchy and create focus through the use of depth.
Components with the same elevations create an effect of grouping and similarity between content while components on different elevations reflect spatial relationships.
Elevation is depicted through shadows to create an effect of depth. Components closer to the base layer have sharper shadows, while components that are elevated have softer shadows.
Elevation types
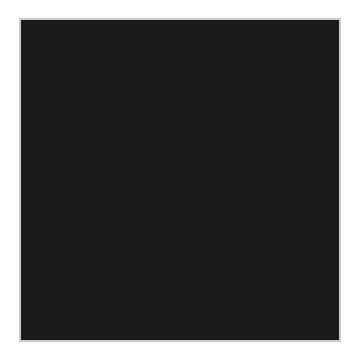
Flat

box-shadow
0 0 0 1px rgba(0,0,0,0.10);
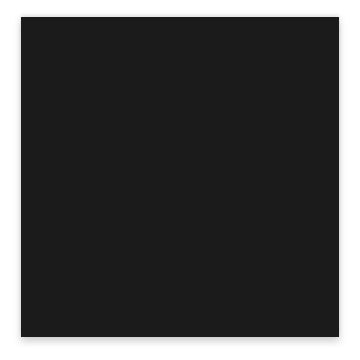
Raised

box-shadow
0 2px 4px 0 rgba(0,0,0,0.10),
0 -1px 2px 0 rgba(0,0,0,0.05);
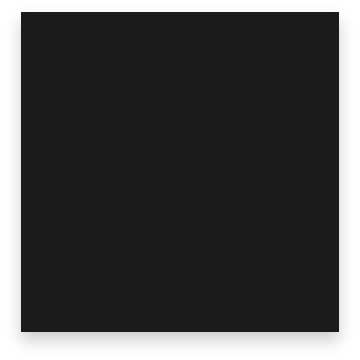
Navigation

box-shadow
0 4px 8px 0 rgba(0,0,0,0.10);
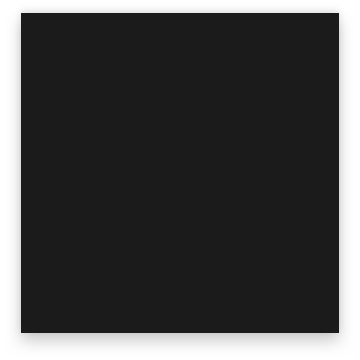
Overlay

box-shadow
0 4px 8px 0 rgba(0,0,0,0.10),
0 -1px 4px 0 rgba(0,0,0,0.05)
Flat

box-shadow
0 0 0 1px rgba(0,0,0,0.20);
Raised

box-shadow
0 2px 4px 0 rgba(0,0,0,0.20),
0 -1px 2px 0 rgba(0,0,0,0.10);
Navigation

box-shadow
0 4px 8px 0 rgba(0,0,0,0.20);
Overlay

box-shadow
0 4px 8px 0 rgba(0,0,0,0.20),
0 -1px 4px 0 rgba(0,0,0,0.10)
Usage of elevation types
| Type | Suitable components |
|---|---|
| Flat | Cards |
| Raised | Cards on hover |
| Overlay | Modal Dialog, Dropdown, Date-Time-Picker, Select |
| Navigation | Navigation Bar, sticky In-Page-Navigation |
