In-Page Navigation Stable Updated
In-Page Navigation is needed when there is extensive content on one page. The user can navigate to each chapter easily and the currently viewed chapter is highlighted in the in-page navigation.
General guidance
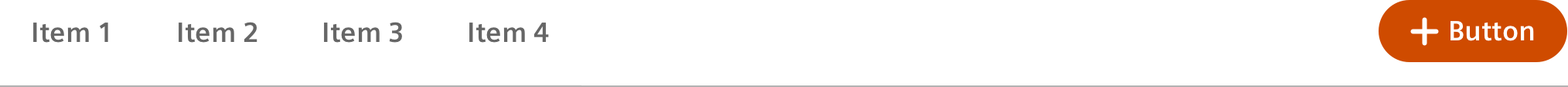
The In-Page Navigation is always visible and changes to a sticky top bar when it gets to the top end of the viewport. It can contain a call-to-action button that needs to be accessible from everywhere.

Dos and don’ts
- Do use the In-Page Navigation items only to navigate through chapters on a long page.
- Do not use it when you need to switch between different views. For this use the similar-looking tabs component.
