Application Bar Stable
The Application Bar is the area at the top of a website or solution that contains the branding, application name, overall user information and off-content functions.
General guidance
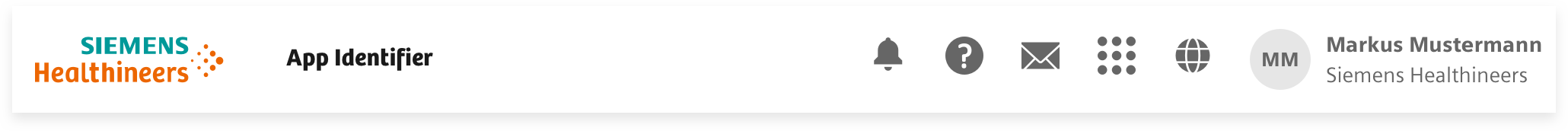
The Application Bar is the top edge of the page. It includes the Siemens Healthineers logo and the identifier of the application. On the right it holds tools and additional functions for the site or app like a Search Field, a meta menu or the User Area.
The Application Bar is part of the Header and can optionally be complemented by the Navigation Bar if the site or app requires additional navigation.

A Hero Block can be used when there is no Stage or Multimedia Container.
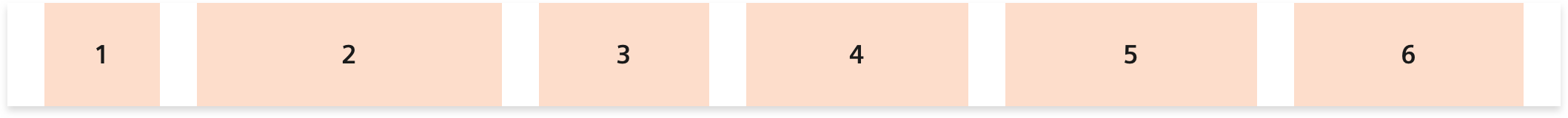
Structure


- Logo Mandatory | Fixed size
- App identifier Fixed minimum size
- Additional functions Optional | Variable size
- Search Optional | Fixed size
- Meta menu Optional | Variable size
- User identifier Optional | Fixed minimum size
Meta menu
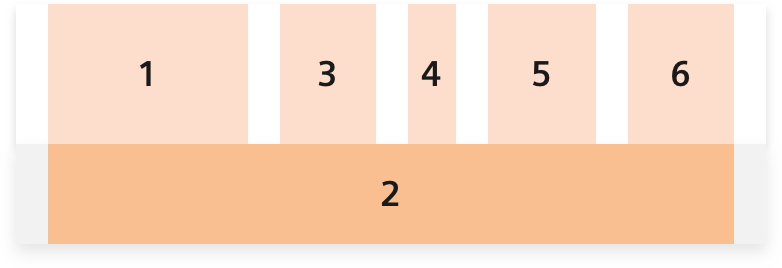
The meta menu consists of a bunch of links, for example, to related services. They are shown if there is enough space. In smaller viewports the meta menu items are wrapped in a three-dotted menu button. They disappear successively from right to left so the most important menu items should start on the left. In very small viewports the user identifier is also hidden in this menu.
Types and purpose
Depending on the purpose there are two types that differ in height. The compact one is suitable for applications whereas the larger style is the best choice for marketing content.
Dos and don’ts
- Do not mistake the header for marketing and applications. They differ in their demands.
- Do not expect important meta menu icons to be always be visible. They are wrapped behind a meta menu button on smaller viewports.
